Menggunakan Template Bawaan Blogger
Rabu
Edit
Dalam melakukan SEO yang saya tahu adalah situs kita harus reponsive, artinya situs kita dapat dimuat dengan cepat. Untuk itu akhirnya saya melakukan perubahan pada situs unrang ini dengan kembali menggunakan template bawaan "Simple" miliknya Google. Dengan sedikit sentuhan akhirnya situs saya di periksa di Alat Webmaster ternyata situs saya telah memenuhi mutu yaitu mobile friendly padahal sebelumnya situs saya banyak errornya dan sangat lamban ketika dimuat.
Nah bagi teman teman yang ingin juga menggunakan template bawaan dan memodifikasinya agar lebih mobile friendly, begini caranya:
Jika demikian anda tinggal simpan templatenya dan coba cek pastinya situs kamu akan lebih responsive, sekian tutorialnya semoga dapat membantu anda mengembangkan situs Anda.
 |
| Klik untuk memperbesar |
Pilih Template Bawaan Blogger
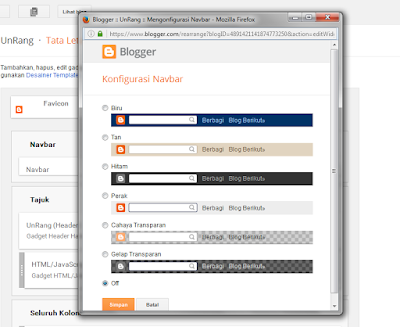
Template bawaan dari Blogger ada banyak pastinya, kamu pilih saja yang sederhana karena template ini lebih responsive :).Navbar dimatikan saja
Navbar dimatikan saja, dengan cara masuk ke tata letak bloggerEdit Sedikit Template Bawaan
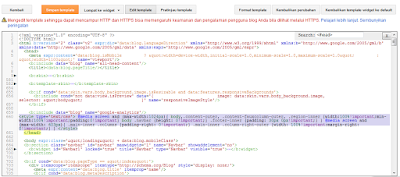
Masuk kedalam halaman Edit Html dan cari kode berikut:.post-body img, .post-body .tr-caption-container { padding: $(image.border.large.size); }Ganti dengan kode dibawah ini;
.post-body img, .post-body .tr-caption-container {padding: 0;width:auto;max-width:100%;height:auto;}Biasanya gambar dari postingan blog kita akan melar ke sidebar, kode diatas untuk mempercantik gambar tidak masuk ke dalam sidebar dan juga untuk membuat template jadi responsive.
Masukkan CSS Responsive
Masukan kode ini tepat diatas kode </head><style type='text/css'> @media screen and (max-width:1024px){ body,.content-outer, .content-fauxcolumn-outer, .region-inner {width:100%!important;min-width:100%!important;padding:0!important} body .navbar {height: 0!important;} .footer-inner {padding: 30px 0px!important;} } @media screen and (max-width: 603px){ .main-inner .columns {padding-right: 0!important;} .main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;} } </style>
Jika demikian anda tinggal simpan templatenya dan coba cek pastinya situs kamu akan lebih responsive, sekian tutorialnya semoga dapat membantu anda mengembangkan situs Anda.